Komponen Desain Grafis
Komponen
desain grafis merupakan unsur pembentuk desain grafis. Dalam membuat
sebuah desain grafis, diperlukan komponen-komponen yang menjadi dasar visual
dalam memberikan peranan komunikasi secara visual.
Komponen desain
grafis terdiri atas 7 komponen, yaitu titik, garis, bentuk, ruang,
terang-bayang, warna, dan tekstur. Dari 7 komponen tersebut, perancang desain
grafis dapat membangun atau membuat sebuah desain yang menjadi sarana komunikasi
secara visual.
1. Titik/Dot/Verteks
Titik sebagai salah satu komponen desain grafis yang paling mendasar, baik berdiri sendiri sebagai individual maupun sebagai kelompok. Komponen titik memberikan nuansa komunikasi yang berarti dalam sebuah desain. Potensi titik, antara lain sebagai berikut:
- Membentuk sebuah makna: titik tunggal bermakna selesai, titik berkelompok bermakna kesatuan atau kebersamaan.
- Mengekspresikan nilai statis dan emosi: titik tunggal yang berdiri sendiri sebagai kemantapan atau bernilai absolut serta berdiri sebagai penekanan selesai.
- Dalam desain, bisa berperan sebagai pemberian aksen
(sebagai elemen dekoratif, elemen emosi, dan elemen bahasa gambar).
 |
| Komponen desain grafis: Titik |
2.
Garis adalah sebuah komponen desain grafis yang merupakan perapatan dari sekelompok garis titik yang berurut dan berunut, baik berdiri sebagai elemen utama maupun sebagai dari (aksen) komunikasi. Komponen garis ini memberikan juga nuansa komunikasi yang berarti dalam sebuah desain. Potensi garis, antara lain sebagai berikut:
- Membentuk garis tepi/kontur sebuah benda.
- Mengekspresikan gerak dan emosi (garis horizontal: tenang, mati; garis diagonal: labil (tdak stabil); garis zigzag: kehancuran, retak, tedak tenang; dan garis bergelombang: hidup, kelembutan).
- Dalam desain, bisa berperan sebagai pemberi aksen (sebagai pembatas, kolom, dan dekoratif desain).
 |
| Komponen desain grafis: Garis |
3. Bentuk/Raut/Kurva
Bentuk/Raut/Kurva adalah sebuah komponen desain grafis yang merupakan bertemunya titik awal garis dengan titik akhir garis. Hasil garis yang bertemu ini membentuk sebuah bidang.
Bidang tersebut, baik berdiri sebagai elemen utama maupun bagai dari
(aksen) komunikasi, sangat berperan dalam memberikan nuansa komunikasi yang
berarti dalam sebuah desain. Potensi bentuk antara lain sebagai berikut:
- Bentuk yang digunakan untuk menyatakan suatu bangun/shape yang tampak dari suatu benda.
- Bentuk merupakan rupa keliling sebuah rancangan.
- Bentuk mempunyai garis luar (outline) atau pembatas di sekitarnya.
- Bentuk memaksimalkan karakter/kesan yang ingin di capai.
Ada 2 bentuk dasar dalam desain grafis, yaitu:
- Bentuk
Geometris (segitiga, segiempat, segilima, lingkaran, trapezium,
dan seterusnya). Bentuk geometris ini, merupakan sebagian dari bentuk dasar yang
digunakan sebagai acuan dasar desainer dalam merancang.
| Ilustrasi bentuk geometris |
- Bentuk
Organis, lengkung bebas dan fleksibel.
 |
| Ilustrasi bentuk organis |
4. Ruang/Space/Massa
Ruang adalah sebuah
komponen desain grafis yang merupakan kelanjutan dari bentuk yang dikembangkan, dapat membentuk ruang imajiner yang terkait persepsi pengamatnya. Hasil dari
pengembangan bidang ruang ini lebih banyak berperan sebagai elemen utama
(berdasarkan tingkat kerumitannya), tetapi tidak menutup kemungkinan pula dapat
berdiri sendiri sebagai bagian dari komunikasi. Ruang sangat berperan dalam
memberikan nuansa 3 dimensi dalam unsur komunikasi visual. Potensi ruang,
antara lain sebagai berikut:
- Ruang menjadi pengembang bidang yang menjadi bidang lain, tetapi tidak hanya sekedar bidang baru. Ruang harus memiliki dimensi sehingga melahirkan berat/massa pada bidang baru yang disebut ruang.
- Sebuah bentuk 3 dimensi dapat digambarkan pada permukaan papar yang terdiri atas beberapa bentuk 2 dimensi.
- Selain membentuk nuansa 3 dimensi, ruang juga dapat memperlihatkan penggabungan bentuk dari sisi/cara pandang berbeda (gestalt).
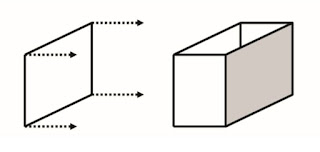
 |
| Komponen desain grafis: ruang |
- Ruang kosong dimanfaatkan agar rancangan tidak terlalu penuh.
- Ruang kosong dimanfaatkan sebagai pemisah.
5. Terang-Gelap/Gradasi
Terang-gelap
adalah sebuah komponen desain grafis yang merupakan permainan baru dalam bentuk
ranah/lingkup arsir. Dari penambahan elemen arsir tersebut (biasanya adalah
efek gradasi), bentuk yang dikembangkan akan memiliki nuansa realistik yang
diambil dari prinsip jatuhnya unsur gelap-terang pada sebuah benda bila terkena
cahaya. Hasil dari komponen terang-bayang ini berperan sebagai ilustrasi utama
(berdasarkan nilai realistiknya), tetapi tidak menutup kemungkinan pula dapat
berdiri sendiri sebagai dari komunikasi yang kreatif. Potensi terang-bayang,
antara lain sebagai berikut:
 |
| Komponen desain grafis: Terang-gelap |
- Terang-gelap dari arsiran adalah upaya menambah nuansa jatuhnya highlight dan shadow pada sebuah benda.
- Pendekatan terang-bayang ini menghasilkan nuansa realistis dan/atau fotografik pada sebuah komponen desain.
- Peranannya bisa kepada ilustrasi yang utama, juga bisa sebagai elemen dekoratif.
6. Warna/Color
Warna adalah sensasi yang ditimbulkan oleh otak sebagai akibat sentuhan gelombang-gelombang cahaya pada retina mata. Kira-kira ada 10 juta warna yang berbeda dapat dilihat oleh mata manusia. Warna dapat berupa warna alam maupun buatan.
Pada warna alam, warna asli dari bahan yang ditampilkan. Sedangkan
warna buatan adalah warna asli yang ditutup dengan lapisan cat atau diubah dengan
cara lain. Selain itu ada warna pigmen (dihasilkan dari pencampuran tinta/cat)
dan warna cahaya (dihasilkan dari sinar) seperti layar monitor, layar televisi,
dan layar handphone.
 |
| Komponen desain grafis: Warna |
Warna
pada dasar keilmuan desain grafis mengacu pada lingkaran pigmen (subtractive), yang membagi warna
dasar/primer menjadi merah, kuning, dan biru. Kemudian, masuk ke dalam turunan
pertama, sekunder, dan seterusnya. Sementara dalam pekerjaan yang berhubungan
dengan layar (animasi, televisi, dan web design) mengacu pada lingkaran warna
cahaya (additive).
 |
| Warna pigmen (subtractive) dan warna cahaya (additive) |
Potensi warna dalam
desain grafis antara lain sebagai berikut:
- Warna serta nilai gelap dan terangnya dapat dimanfaatkan untuk memberikan kesan berat-ringan benda, volume, kedalaman komposisi, dan sebagainya.
- Warna menciptakan suasana/mood/sifat/karakter
tertentu pada rancangan.
 |
| Suasana/sifat/mood warna secara universal |
Desainer
grafis harus cerdas dalam menentukan warna yang cocok dalam perancangan.
Pemilihan warna dapat ditentukan dari konsep analisis dan strategi yang
ditentukan sebelumnya. Jika konsep warna sudah didapatkan dari proses analisis dan strategi, pekerjaan akan lebih mudah dan terarah.
7. Tekstur
Tekstur adalah komponen desain grafis yang merupakan tamplan/karakteristik/gambaran/representasi sifat dari suatu permukaan. Tekstur dapat dibiarkan sebagaimana adanya atau diolah secara khusus menurut kehendak perancangannya.
Permukaan dapat polos, bersisik, licin, kasar, pudar, kusam,
kilap, lembut, halus, berlendir, terasa gatal, berbulu, dan lain-lain. Tekstur merupakan
salah satu unsur seni yang unik, karena ia dapat mengaktifkan 2 proses
pengindraan sekaligus (visual dan raba). Tekstur dapat berukuran kecil,
menekankan pada keduadimensian permukaan sebagai hiasan, atau berukuran besar
yang menekan kan pada kesan raba pada 3D. Potensi tekstur antara lain sebagai
berikut:
- Memperkaya kenikmatan visual.
- Dipakai dalam memvisualkan objek.
- Membangkitkan perasaan untuk meraba.
- Memperjelas kesan adanya ruang.
- Tekstur dan kesan ruang: tekstur detail/halus (jarak dekat) dan tekstur blur/kurang jelas (jarak jauh).
 |
| Jenis permukaan kertas |
Untuk meningkatkan sensasi rabaan lewat tekstur, kita bisa melakukan dengan teknik cetak, misalnya matte (dilapisi dengan bahan kimia sehingga hasil cetakan terasa keset/doff), uv gloss (dilapisi dengan bahan kimia sehingga tampilan lebih mengkilap dan tahan air).
Selain dari
teknik cetakan, kita juga dapat meningkatkan kekuatan desain dengan material/media
cetaknya yaitu kertas. Pada jaman sekarang sudah sangat banyak pabrik dan
distributor kertas dengan beragam ketebalan, warna, dan tekstur untuk
meningkatkan tampilan fisik desain grafis. Dengan berbagai pilihan tekstur
kertas, kita dapat menyesuaikan karakter desain yang ingin dicapai.
Video
referensi tentang materi komponen desain grafis:
Sumber:
http://fathimubarak.blogspot.com/2020/07/komponen-desain-grafis.html
https://www.istockphoto.com/id/vektor/kumpulan-desain-ikon-bentuk-geometris-gm1177836263-328967862